When you download a picture, animated graphics, logo, or other image files to your computer, it takes a specific file format. While you can often convert these initial file formats into a different type, doing so is not always a good idea.
Let’s explore the most common image formats used in web design and take a look at what each one is intended to do.
Why Do Image File Formats Matter?
First, let’s talk about why it’s important to choose the right image format.
It’s easy to think that all file formats are created equal; after all, most of them will get an image onto your hard drive or rendered on a webpage.
However, the specific image format you choose does matter quite a bit when it comes to web performance.
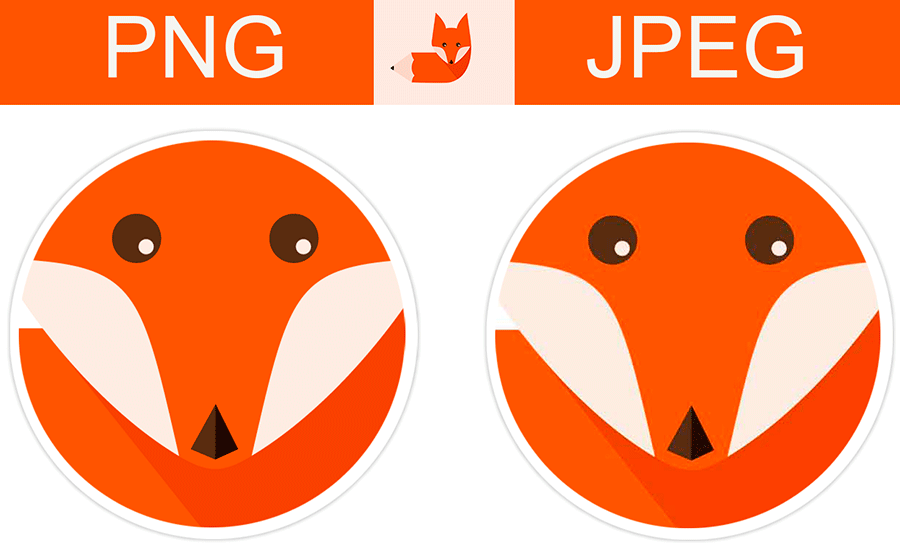
Take a look at this image as an example.

Look at the fox’s eyes in the example on the left, then look at the example on the right. Look at the color difference and the way the lines around the perimeter of the graphic render.
As you can see, there are sharpness and clarity issues in the JPEG graphic that aren’t present in the PNG version.
The PNG is sharper, clearer and more professional looking. That’s because it is specifically designed to handle vector graphics or also known as computer-generated graphics like the one in the example.
Which File Format Should I Use for Vector Graphics?
If your goal is to have sharp, clean and smooth graphics, PNG is the recommended way to go. However, PNG has a heavy file size and can slow down the load time of your web page.
In the graphic below, you can see the difference between file sizes for different formats of the same image we have tested.

Ultimately, the different Image formats serve specific purposes. They render the same graphics and images in different ways and carry different file sizes.
Knowing what each one is for and when to use them is the key to proper design rendering and performance in the digital space.
So, let’s see the differences between each in detail.
JPEG
When Should I Use JPEG Files?
JPEG, also known as JPG, is the ideal Image format for photography, though it’s not a good format to use for computer-generated graphics.
It’s currently the most common image format found in the digital space, and it’s easy to store and send, making it convenient for a variety of different design scenarios.
What are the Pros and Cons of JPEG Format?
Pros:
- Small file size
- Smaller Email attachments
- Excellent compression with constantly evolving improvements
- Widely supported across different browsers and applications
- Ideal for storing crisp, clear photographs
- Fast loading through HTTP/2
Cons:
- “Lossy” compression creates a diminishing return on image quality as compression rate rises
- Not to be used for computer-generated graphics
- Does not support transparency
PNG
When Should I Use PNG Files?
You should always use PNG files when you’re working with computer-generated images such as logo designs or vector illustrations for smooth and clean results.
However, with this Image format, the more complex the image is, the larger the file size becomes.
Because of this, even though you theoretically can use this image format for photographs, the .PNG is best for vector graphics and other computer-generated image files.
What Is the Difference Between PNG-24 and PNG-8?
When you’re using PNG files, you may notice that there are two kinds: PNG-24 and 8.
PNG-24 offers crisper image quality with better transparency than PNG-8, but it comes at a price. The image size for PNG-24 files can be much larger than PNG-8 files, and that means download time can be slower.
However, PNG-8 does serve its purpose well when transparency is not an issue. We recommend using PNG-8 for simple Icons and Logos with minimum colors.
The below image compares the file size and transparency options you can use.

What are the Pros and Cons of PNG Format?
Pros:
- Widespread compatibility across different browsers and applications
- Can be made transparent to layer over other images in a design
- Higher image quality
Cons:
- File size can be large and cumbersome
SVG
What are SVG Files and When Should I Use Them?
Standard Vector Graphic (SVG) files are for computer-generated vector images. That means logos, digital drawings, patterns, and icons, among others.
This image format represents the cutting edge of web design technology. However, when using SVG files, designers often provide a PNG fallback as well to allow for outdated browsers that do not yet support the format.
The support for SVG is growing and we highly recommend using them on your websites.
What are the Pros and Cons of SVG Format?
Pros:
- Small file size
- Ideal for all computer-generated graphics
- Easily formattable with code CSS, HTML or JavaScript
- Can be animated
- It is scalable and responsive
Cons:
- May not be compatible with all browsers. To learn more about the browser support and the performance of this file we have put together an in-depth guide, How Does SVG Enhance Web Performance?
- Not recommended for complex images with lots of depth and color, including photographs
GIF
When Should I Use GIF File Format?
In common internet parlance, GIF refers to an animated image that runs on a loop and has no sound.
These animated images and memes are pretty much the only useful purpose the GIF serves at this point. The .GIF file extension is not ideal for photos or complex illustrations.

Animation by Chris Philips
What are the Pros and Cons of GIF Image Format?
Pros:
- Small file size
- Reliable site performance
- Can support looping animation
- Supports transparency
Cons:
- Low-resolution capacity
- Poor image quality
- Unnecessary given the availability of superior image formats
- Low-quality transparency compared to PNG-24
How Should I Choose the Right Image Formats for web?
First, think about these questions:
- What are my goals? Better quality or speed?
- Where are the graphics to be used?
- Do I care about browser support?
When it comes to choosing the correct image file format, the best first step is to determine what kind of image you have and go from there.
We recommend:
JPEG
Use for photography
SVG
Use for simple logos and Icons
PNG
Use for logos or complex Illustrations
GIF
Use for animated graphics


